Let’s build AI-tools with the help of AI and Typescript!
Follow along my journey in AI-boosted development
My background and why you should care
I've been a developer for more than 30 years now, and I've never been so excited about the newest technological advancements. We live in a day and age that opens up so many possibilities that I could have never imagined before. I'm talking about developing AI tools.
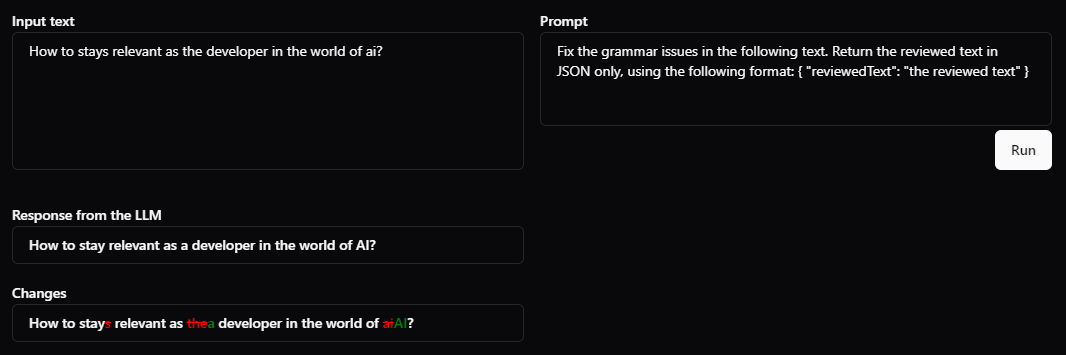
Let's start with a simple example. Are there any non-native speaker readers here? If yes, this scenario might be familiar to you: let’s say you write an article, and ask an LLM (large language models, for example ChatGPT) if your text is grammatically correct or not.
The LLM answers with an updated version of our text. Then, if we ask it to list out the changes compared to the original text, it returns wrong or incomplete results (in many cases). These models can generate textual outputs or improve a given text's quality, but they're not so capable of performing algorithmic tasks, since they merely process our prompts and try to predict what answer we’d expect. They do not "think", they have no human-like logical capabilities. In order to solve this issue, I created a small AI tool to perform this comparison task in two simple steps:
In the first step, the user can enter a text, and then the tool asks an LLM model to verify and improve it, and
In the second step, the tool compares the LLM's result with the original text, and visualizes the changes.
Nowadays, I can develop apps like this in Typescript easily, as the barrier is lower than ever before, much lower. We only need Typescript development skills for developing AI-tool prototypes, additionally, if you are an experienced frontend developer, you can easily convert your prototypes into real applications with a user interface. This is the prototype of the Text reviewer app in the Jupyter Lab IDE (downloadable Jupyter notebook):
Never heard of Jupyter Lab? No problem, let me explain.
Jupyter Lab applies so-called notebooks, the screenshot above contains the notebook of the Text reviewer app’s code. A Jupyter Notebook contains Typescript code cells and Markdown cells. We can execute Typescript code cells instantly by pressing Control+Enter, there is no building time. After the execution is completed, Jupyter Lab shows us the output, as you can see on the screenshot.
Based on this prototype, we can of course build a real app. I built both an Angular and a React app, this is how they look like:
Next to showing you a quick example, I do believe that this little app is actually useful: as a non-native speaker, my goal is to constantly improve my language skills. And this was just a very simple little app I built in some hours. I hope now you can better see the potential of building your own AI tools. The possibilities are endless.
Follow along my journey, let’s learn together
My goal with this article series is to show you how you can do similar experiments and apps. I'm going to show you all the tools and the mindset that's needed to build AI tools on your own.
In the next parts of the article series, I'm going to explain you how I built the Text reviewer app in more details.
Some of the next topics:
How to install the Jupyter Lab IDE with all the required tools for quick AI prototyping in Typescript
How to use the Jupyter Lab IDE and the Deno Javascript/Typescript runtime that executes the Typescript code in a notebook
The basics of LLMs and LangChain.js
How the Text reviewer app prototype works
How to create the state and store of the Text reviewer app based on the prototype, and using AI for code generation, and
How to build a React and an Angular app that uses the above mentioned store
After discussing these topics, I'm going to continue the series with building new, more complex AI apps. I'm also going to research and share AI-assisted software development workflows, and show you how to build custom AI tools that support these workflows. My goal in the coming months (probably in years) is to experiment with the new AI models and tools and document and show you everything I learn along the way. I'm going to build in public a lot, you should follow me on AIBoosted.dev or on my social media accounts (X or LinkedIn).
What changes have made it easier to build AI app prototypes quickly in TypeScript?
If you are curious about the tech background (or in other words, here is the answer to the “Why now?” question), these are the recent advancements that have made AI-boosted development so much easier.
The most popular programming language for data scientists has traditionally been Python, so many AI and ML tools had Python integration only. Therefore, if someone wanted to try out or learn AI or ML tools, first they had to learn Python. Today, this has changed significantly as more and more tools contain Javascript and Typescript support.
One of these tools is LangChain.js. LangChain is a framework for developing applications powered by language models. In 2023, they introduced the support of multiple JS environments, so now we can use LangChain.js in the browsers and with the Deno Javascript runtime.
Another one of these tools is Jupyter Lab. Jupyter Lab is an interactive development environment, and as of 2023, it supports Typescript and Javascript Notebooks with the help of Deno. It means that now we can use Jupyter Notebooks to speed up our software prototyping and development processes. Don’t worry, I’m going to explain how in the next article. At this point, you must believe me :)
So we can create Typescript prototypes in Jupyter Lab, for example, if we would like to create an AI tool, we don't have to create a full-fledged React or Angular application first. We can design and test the AI tool in Jupyter Lab, then move its source code into our React or Angular application.
What are the benefits of joining me on this journey?
Along the way, we can closely follow the evolution of LLMs and the development workflows, and gain experience with using and building AI tools. This will give you a competitive advantage.
AI-boosted development: with custom AI tools, you can create workflows that help you perform your daily development tasks more efficiently
The tech stack
In the second part of the series, we are going to get a bit more technical: we are going to install a Typescript-based AI tool prototyping environment. These are the most important parts of it:
Jupyter Lab web-based interactive development environment
Deno Typescript/Javascript kernel for Jupyter notebooks, it enables us to create Jupyter Notebooks in Typescript
Ollama for running LLMs locally
Langchain, a framework for developing applications powered by language models
I’m also going to explain how to install these package managers and what are the most important commands for them:
Chocolatey Windows software management solution, we use this for installing Python and Deno
Package installer for Python (pip), we use this for installing the Python-based packages, such as Jupyter Lab, and we're going to use this for installing other Python-based tools like the Chroma DB vector database
Pnpm for install Javascript/Typescript packages, like LangChain.js
Summary
So welcome to the AI-boosted Development article series, dear reader! I hope you enjoyed this first chapter! I'm going to show you the important milestones of my journey, and along the way I'm going to teach you how you can apply this knowledge in your own practice.
👨💻 About the author
My name is Gergely Szerovay, I worked as a data scientist and full-stack developer for many years, and I have been working as frontend tech lead for three years, focusing on Angular based frontend development. As part of my role, I'm constantly following how Angular and the frontend development scene in general is evolving.
Angular has evolved very rapidly over the past few years, and in the past year, with the rise of generative AI, our software development workflows have also evolved rapidly. In order to closely follow the evolution of AI-assisted software development, I decided to start building AI tools in public, and publish my progress on AIBoosted.dev , Subscribe here 🚀
Follow me on Substack (Angular Addicts), Substack (AIBoosted.dev), Medium, Dev.to, X or LinkedIn to learn more about Angular, and how to build AI apps with AI, Typescript, React and Angular!