Jupyter Lab IDE basics with Typescript and Deno
A step-by-step guide for Typescript developers
In the introductory part of this series, I summarized the recent changes that enable us to prototype and develop AI apps in Typescript easily.
Haven’t read the first part? Here is what this project is all about: my goal in the coming months, and probably years, is to experiment with the new AI models and tools and show you everything I learn along the way. I'm going to “build in public” a lot and show you the important milestones of my journey. As a result, you’ll be able to apply this knowledge in your own practice.
In the second article, I showed you how to install the Jupyter Lab IDE and all the necessary tools for our rapid prototyping environment:
Jupyter Lab web-based interactive development environment
Deno Typescript/Javascript kernel for Jupyter notebooks, which enables us to create Jupyter Notebooks in Typescript
Ollama for running LLMs locally
Langchain, a framework for developing applications powered by language models
If you’ve followed the steps in the second article, now you have a working Jupyter Lab environment with Typescript support, and a local Ollama installation for running LLMs locally.
In this article, I'll explain how to use Jupyter Lab, and show you a basic coding workflow in it.
You can download my sample Notebook with all the examples.
Jupyter Lab basics
Jupyter Lab is an integrated development environment (IDE) for working with Jupyter notebooks, code, and data. Jupyter Notebooks contain live code, outputs, visualizations, and narrative text.
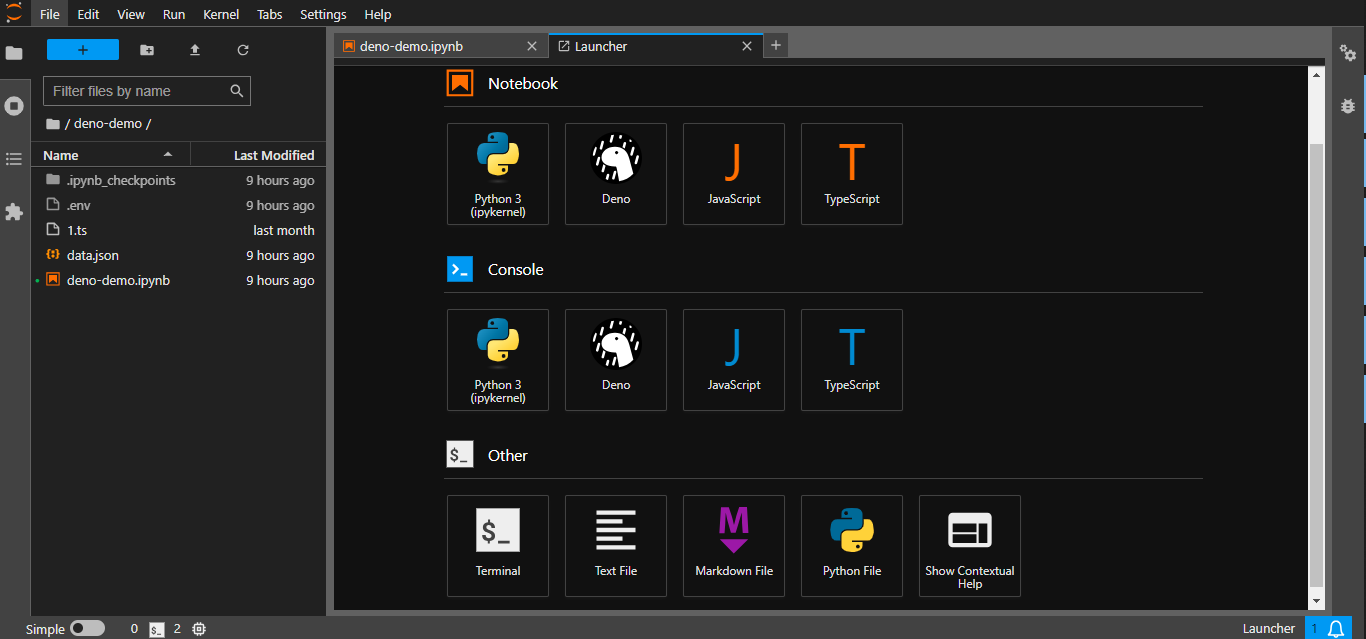
Jupyter Lab's user interface is similar to VSCode or JetBrains IDEs. It has two main parts: a "File browser", and a main work area with opened files:
You can open and edit your source files from the "File browser". The root directory of the "File browser" is the directory, where you started Jupyter Lab.
The button with the plus icon above the "File browser" is the "Launcher". It provides shortcuts to create new notebooks, text files, terminals, consoles, and other tools:
The left sidebar contains these tools:
File Browser: Navigate and manage files
Running Terminals and Kernels: Lists currently running terminals and kernels
Extension Manager: Manage extensions to enhance the functionality of Jupyter Lab
Command Palette: Quick access to commands, open it with
Ctrl+Shift+C
In the "Command palette" you can see all Jupyter Lab commands and their shortcuts:
Coding Workflow in Jupyter Lab
Creating a New Notebook
Click the + icon in the left sidebar to open the "Launcher". Under "Notebook" select "Deno" to create a new notebook for TypeScript (or JavaScript). Save your notebook with Ctrl+S. Rename the file in the "File browser" by right clicking on it and selecting "Rename" (or press F2)
Writing and Executing Code
In the new notebook, you can write and execute TypeScript code within code cells. Each code cell lets you to enter and execute a snippet of code. For example, to display message, write:
console.log('Hello Deno!')Execute the code by pressing Shift+Enter. The output will appear below the cell immediately:
Kernels
A kernel executes the code in Jupyter Notebooks. It maintains the state of variables, imports, and other runtime information between cell executions. Each notebook has its own kernel.
Restarting a Kernel
The notebook's kernel memory can get cluttered with variables from previous executions. Restarting clears this memory, providing a clean slate. Restarting also reloads updated modules.
You can restart the kernel from the "Kernel" menu.
Markdown Cells
Markdown cells add text and documentation to your notebook, making it more informative. To add a Markdown cell, click the + button in the toolbar to insert a new cell, then change the cell type to "Markdown" using the dropdown menu or by pressing Esc + M. To create a heading and formatted text, write:
### Outputs
You can write to the output cells using JavaScript's standard output functions, such as `console.log`To render the Markdown, press Shift+Enter:
Importing Packages in Deno
In Deno, package import uses a URL-based syntax:
import { escape } from "https://deno.land/std/html/mod.ts";Deno has a standard library available at https://deno.land/std. The line above imports the escape() function from the std library. To specify the version, use:
import { escape } from "https://deno.land/std@0.224.0/html/mod.ts";Deno also has a repository for third-party modules at https://deno.land/x. To import the html() function, use:
import { html } from "https://deno.land/x/display/mod.ts";Deno can import npm modules with the npm: prefix. For example to import zod:
import { z } from "npm:zod";Writing in Output cells
You can output from a Code cell by:
Using
console.*functionsWith the
htmlfunction (HTML output)With the
mdfunction (Markdown output)
Example:
Environment variables
In Deno or Node, we use environment variables for settings. For example, Langchain's OpenAI wrappers get the key from OPENAI_API_KEY. Set it in a .env file:
OPENAI_API_KEY=[insert your key here]Load this file with:
import "https://deno.land/std@0.215.0/dotenv/load.ts";Show the value with:
console.log(Deno.env.get("OPENAI_API_KEY"));Importing local files
Deno supports local file imports. After changing an external file, restart the kernel to reload it:
import { f1 } from './1.ts';
f1();Deno also supports importing JSON files:
import jsonData from "./data.json" with { type: "json" };
console.log(jsonData);Summary
Congrats on completing this little tutorial! We've covered the basics of Jupyter Lab, so in future articles, we can focus on AI-related topics. In the next article, I'll explain how I built the "Text reviewer app" prototype. It’s going to be exciting, so make sure to subscribe!
👨💻About the author
My name is Gergely Szerovay, I worked as a data scientist and full-stack developer for many years, and I have been working as frontend tech lead, focusing on Angular-based frontend development. As part of my role, I'm constantly following how Angular and the frontend development scene in general are evolving.
Angular has been advancing very rapidly over the past few years, and in the past year, with the rise of generative AI, our software development workflows have also evolved rapidly. In order to closely follow the evolution of AI-assisted software development, I decided to start building AI tools in public, and publish my progress on AIBoosted.dev , Subscribe here 🚀
Follow me on Substack (Angular Addicts), Substack (AIBoosted.dev), Medium, Dev.to, X or LinkedIn to learn more about Angular, and how to build AI apps with AI, Typescript, React and Angular!